Today I Learned
We can remove the logs using the clean command:
bashbiome clean
References:
Expo has different behavior on how it loads env variables on dev server, EAS Build, and EAS Updates
tsimport * as React from 'react'; type SomeComponentProps = { description: React.ReactNode; } const ComponentProps = ({ description }: SomeComponentProps) => { if (React.isValidElement(description)) { return description; } return (<Paragraph>{description}</Paragraph>); }
References: https://react.dev/reference/react/isValidElement
TypeScript: Function Overloads
specify a function that can be called in different ways and multiple return type
November 15, 2023
We can define multiple function declarations to define different signatures (parameters/return types) and TypeScript will infer the right signature based on call arguments.
Some gotchas:
- Implementation should narrow types based on overload
- Order matters: put most specific overloads first
Use Cases:
- Reusable functions with different types
- Library functions mimicking overloads
- Gradual typing - multiple signatures
Example:
ts// Overloads function getString(opts: { fallback: string }): string; function getString(opts: {}): string | undefined; // Implementation function getString(opts: {}): string | undefined { // ... } // Usage const str1 = getString({ fallback: 'hello' }); // string const str2 = getString({}); // string | undefined
References: TypeScript Handbook
There's a way to easily clean up pnpm store, especially for unreferenced packages.
bashpnpm store prune
References: https://pnpm.io/cli/store#prune
I used to manually define how to resolve import through vite config resolve even though I already define path mapping in tsconfig.json. By using this plugin, it will read the tsconfig path mapping.
References: https://www.npmjs.com/package/vite-tsconfig-paths

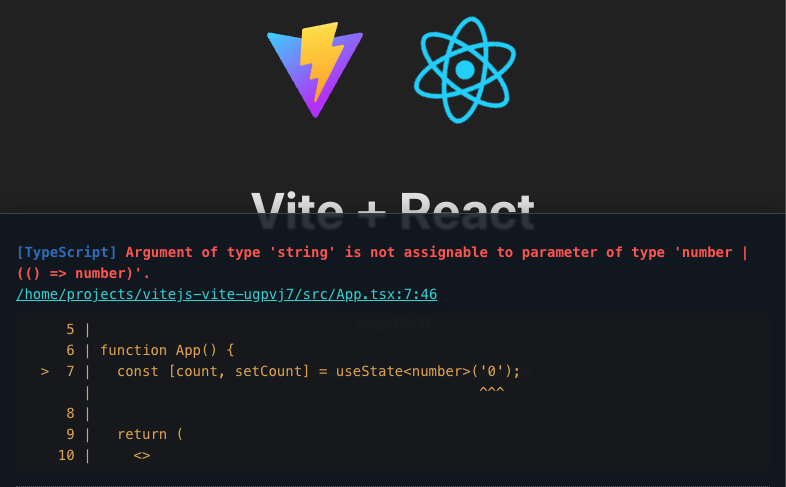
I was looking for how to improve my vite react project by showing type-check or lint error like CRA's error overlay. Then I found a plugin called vite-plugin-checker. The configuration is pretty straightforward.
References: https://vite-plugin-checker.netlify.app/
Zod refine or superRefine check
refine and superRefine check run after there's no invalid type error anymore in the base schema.
July 28, 2023
I sometimes got stuck when doing validations through refine or superRefine. Turns out refine and superRefine checking is run after there's no more invalid type error on the base schema. It's kinda expected but idk why is this not documented well.
[Android OS] FlutterShark able to detect and list down which app being installed in device are built using flutter. It will give these informations:
- Flutter SDK version
- Dart SDK version
- Packages being used
JavaScript has built-in function called sctructuredClone which able to deep clone objects.
References: https://www.builder.io/blog/structured-clone
One of the quirks that remain apparent in apps built using flutter is when you scroll inside the app using two fingers. It will scrolls twice as fast.
References: https://github.com/flutter/flutter/issues/11884
Try to take screenshot inside the app when opening a long vertical pages (list pages etc). If there are no scroll option when taking the screenshot, highly possible its built using flutter.